Drupal6– tag –
-

Wysiwyg ImageField使用時のtitle属性とalt属性
CCKフィールドを使用してアップロードした画像をブログ本文に貼り付けれるようWysiwyg ImageFieldモジュールを使用しています。 本文への貼り付けはInsertモジュールの機能が使われていますが、このときIMGタグ内のtitle属性とalt属性が空欄になってしまっ... -

Mobile Toolsの使用を中止
携帯端末からアクセスした場合は、デバイスにあわせてテーマを切り替えるようにと設定していましたがうまくコントロールできていないなどの理由で中止することにしました。 具体的な理由は、 (1)Googleのサイト情報からページの表示時間が平均7秒強かか... -

FileFieldモジュール
動画アップロードの仕組みについては、「Embedded Media Field」モジュールを使うのをやめました。 現在は、「Filefiled」モジュールを使用して行っています。 具体的な方法は以下のとおりです。 1.動画用のコンテントタイプを新規作成 動画をアップロー... -

ほしい商品リストを追加
ほしい商品リストというページをViews2で作成し、panelsでフロントページに追加しました。 作成手順 1.コンテンツタイプを追加 2.フィールドを追加 3.ユーザに編集の権限を付与 4.テスト用コンテンツを作成 5.ノードテンプレートを作成 6.View... -

サイトの課題
レイアウトはかなり希望通りのレベルまで仕上がりました。 あとは、CSSを編集して色とかデザインを変更しようとしています。 現在の課題をリストアップしておきます。 1.PIXTUREテーマのフロントページのように、各記事の枠をつける コンテントのタイト... -

サイトの再構築
サイトの再構築を行っている最中です。 以前、動画サイトの構築についていくつか記事を書きました。 一応目的を達成しましたが、複数のブログをメンテするのがやっぱり面倒なのでこのブログサイトに統一しました。 現在は、各パーツ作成とその配置を決めて... -

IE8でThickBox
以前の記事で少し触れましたが、ThickBoxで動画ファイルを再生する際、使用するブラウザで動作が異なっていました。 それについては、面倒ですが毎回プレイヤーの停止ボタンを使用することで回避できますが、新たに不都合に気がつきました。 それは、再生... -

動画サイトのレイアウト完成
CSSやPHPとの格闘の末、ようやく動画サイトのレイアウトが完成しました。 この作業で重宝したのは、以下のものになります。 (1)IEの開発ツール スタイルシートのカスタマイズとソースチェックなど、まれに動作がおかしくなるのでIEの再起動が必要になり... -

views2の設定
Viewsのスタイルをフィールドに設定し、Row Style Outputのテンプレート名を"views-view-fields--video-gallary--page-1.tpl.php"で作成し編集していましたが、 どうしても表示が崩れるのでよくよく調べてみると、 print fileds['nid']->content を使... -

フロントページレイアウト
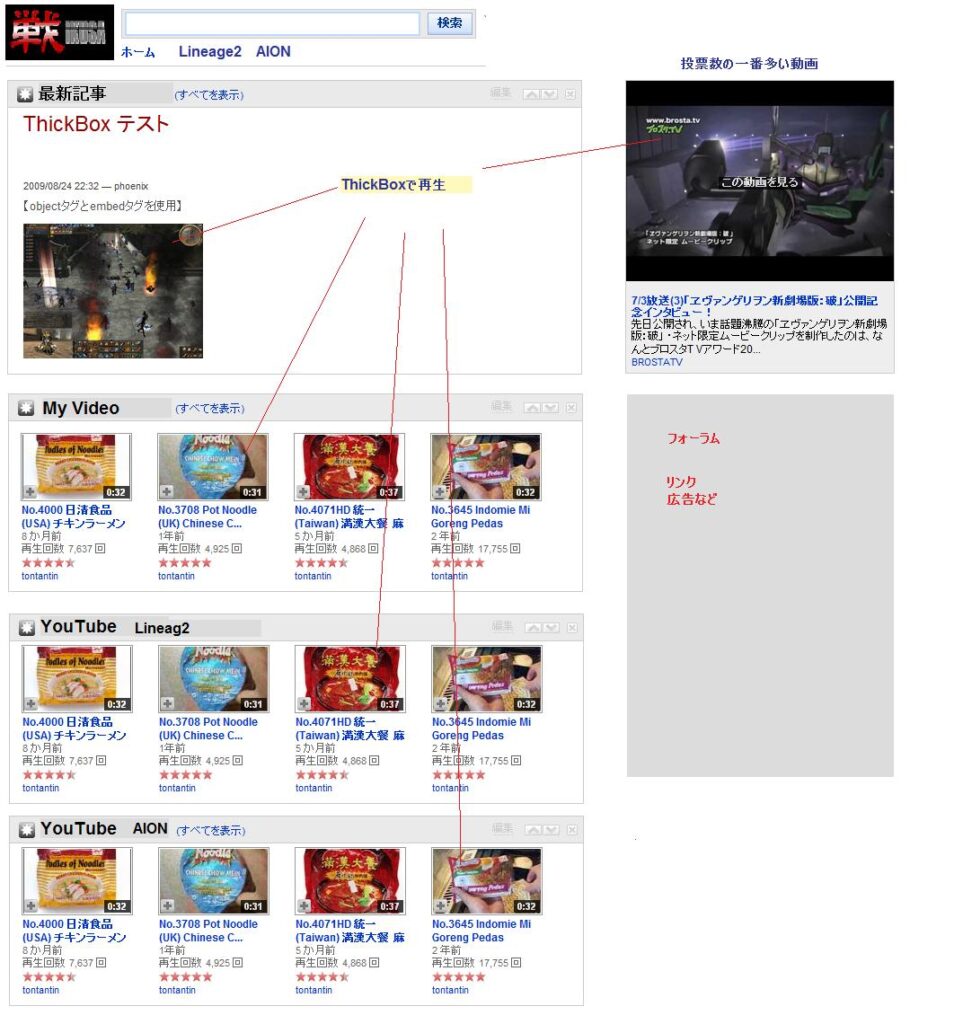
Viewsで作成したページの画像一覧からThickBoxで動画再生するために、Viewsテンプレートを編集していましたが、どう表示させるかで、編集するテンプレートが変わってきてしまうので、フロントページのレイアウトを先に考えて見ました。 YouTubeを参考にさ... -

ThickBox テスト
【objectタグとembedタグを使用】 ※IE8では、再生中にThickBoxをcloseして再度画像をクリックして再表示すると、画面が真っ黒な状態(wmodeの設定とプレイヤのカラー設定により変わる)でワンクリック(プレイヤの設定でクリックで再生をする設定にしている... -

Embedded Media Fieldの調査
プレイヤの再生前に表示する画像をどう貼り付けるか? この問題を解決することが目的です。 Embedded Media Field(Embedded Vide Field)のCustomURL(zzz_custom_url provider)では、次のようなコードを生成します。 Embedded Media Thumbnailモジュール...
12