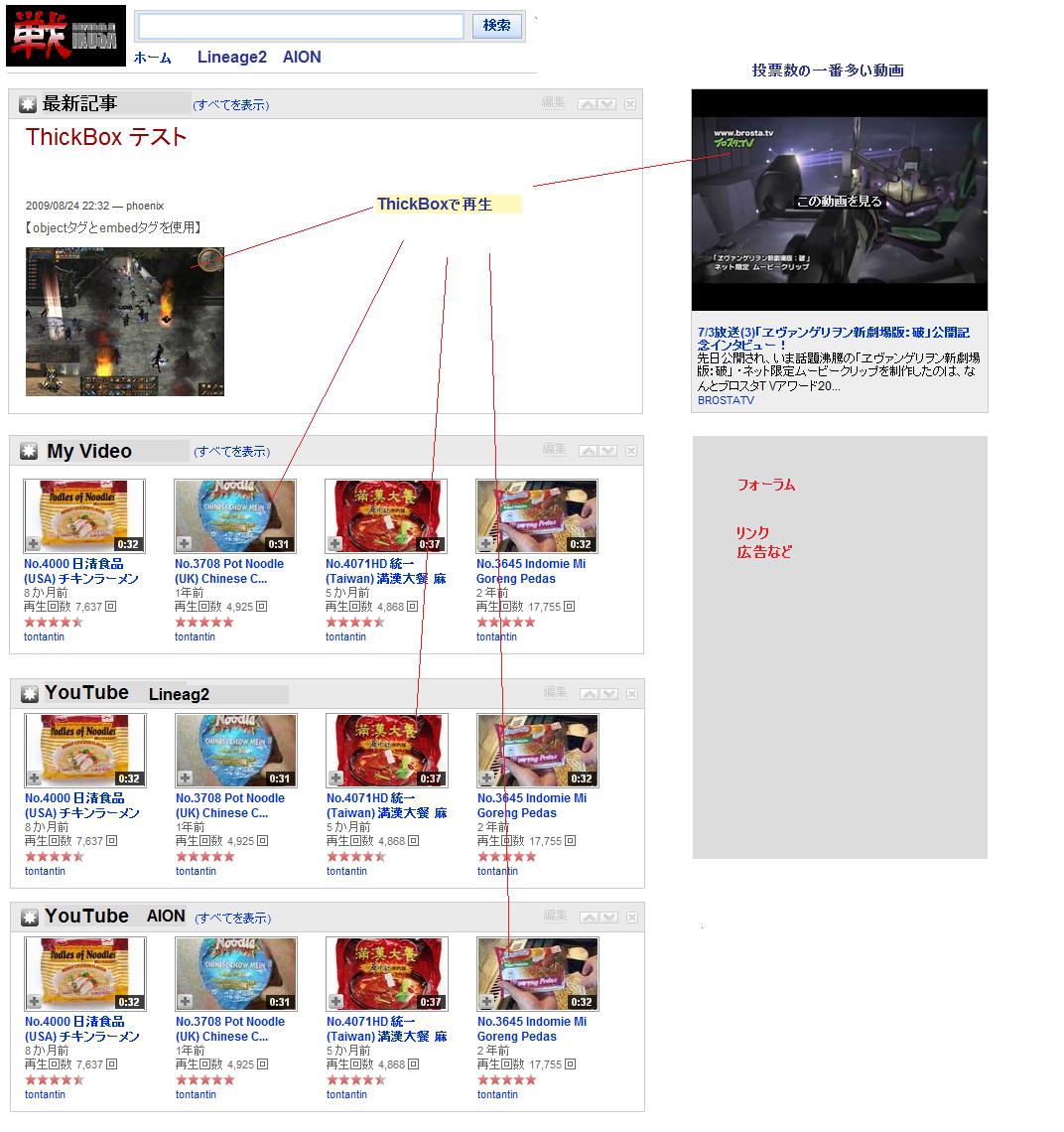
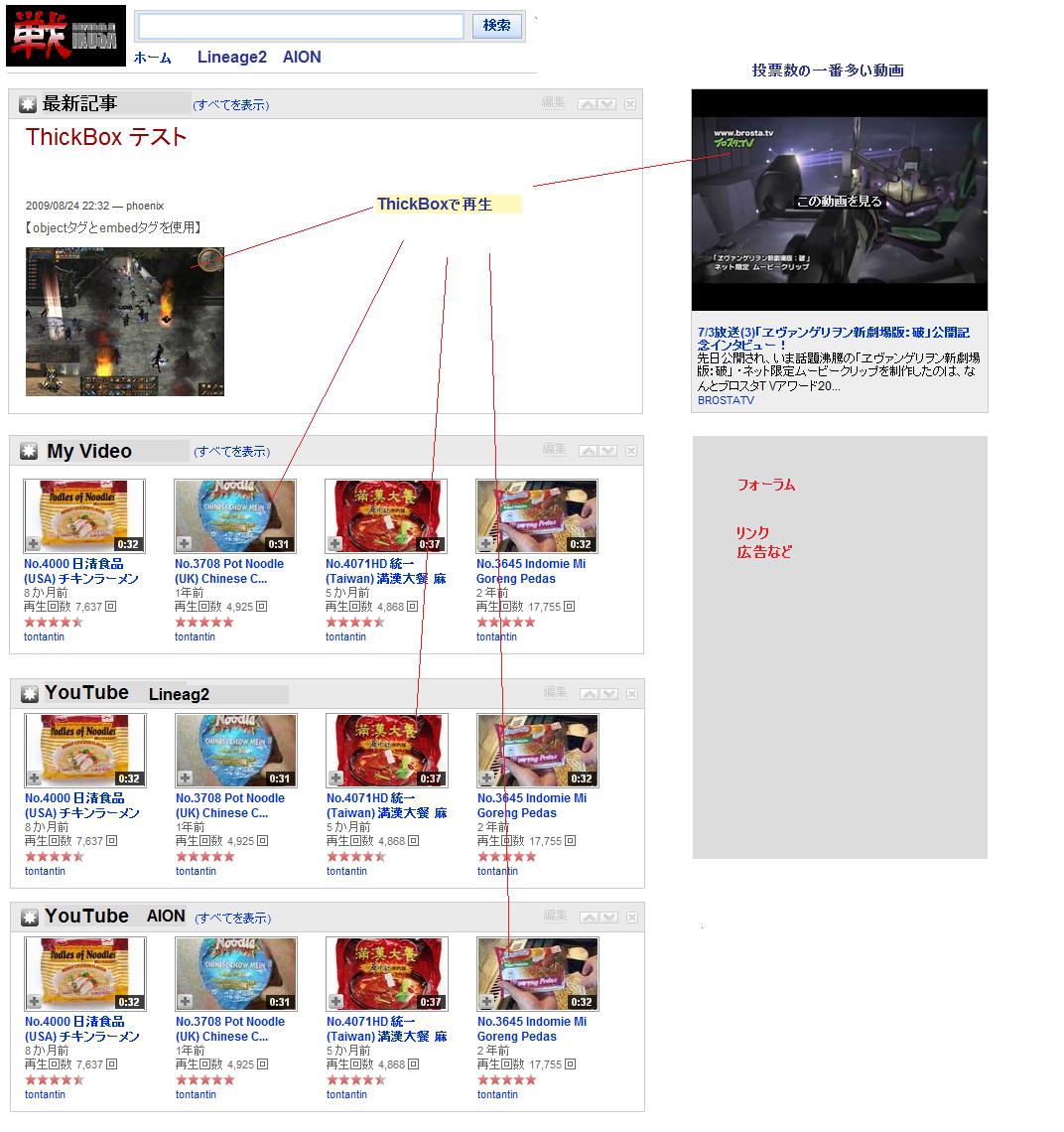
Viewsで作成したページの画像一覧からThickBoxで動画再生するために、Viewsテンプレートを編集していましたが、どう表示させるかで、編集するテンプレートが変わってきてしまうので、フロントページのレイアウトを先に考えて見ました。
YouTubeを参考にさせていただきました。
配色は変えるとしてこんな感じになります。

テーマテンプレートは2カラムを使用します。
サイドバーの内容は常時固定です。
メインは、Viewsでそれぞれ作成したページをパーツとして、Panelsで最終的にページにしたものになります。
今回テスト中のパーツは、My Videoとそれをすべて表示するにしたページ、メニューでLineage2、AIONをクリックしたときに表示されるページになります。
とりあえず、このイメージをもとにViewsテンプレートを編集することにします。