自分が使っているブログに動画サイトの動画を埋め込む方法について記載します。
※以下「貼り付け」と表記した場合は、ブログへの動画の埋め込みを意味しています。
※ブログでの見せ方にもいろいろありますので、「動画アップロードサイト 」でその違いを体感してみてください。あまり参考になりませんが・・・
動画サイトもいろいろあり、ブログサイトもいろいろあります。
ブログサイトの中には、特定の動画サイトに対応した貼り付け機能をサポートしているところもあり、容易に貼り付けができるようになっています。
一般的な方法
ブログに動画を表示するには、動画表示用のHTMLソースコードが必要になります。
このHTMLソースコードを「貼り付け用コード」と表現します。
貼付けの方法は以下の手順になります。
1.動画サイトから貼り付け用コードを入手(コピー)します。
2.入手した貼り付け用コードをブログ本文に挿入(ペースト)します。
あとは、記事を完成させて保存すればよいだけです。
※ブログサイトによって制限がありうまく表示できない場合があります。「ブログサイトの種類」を参照ください。
※動画サイトに対応したブログサイトがいくつかあります。その場合は少々操作が異なります。
貼り付け用コードの種類
動画サイトで生成される貼り付け用コードには以下の種類があります。
1.javaスクリプトコード
2.iframeコード
3.embedコード
4.objectコード
5.object+embedコード
1~5すべての貼り付け用コードを生成してくれる動画サイトはまれですので、通常は1~5のどれか1または2種類です。
これ以外に「リンク用」がありますが、これはブログにURLリンクボタンを作成する場合であって今回の用途では関係ありません。
ブログサイトの種類
以前はブログに記事を記載するにはHTMLコードを直接記述しなければならず、HTMLタグの知識とタグを挿入する手間があり敷居が高かったのですが、今では、「WYSIWYG HTMLエディター」が当たり前になり、投稿者はHTMLコードの知識がなくても簡単に記事を投稿できるようになりました。
「WYSIWYG HTMLエディター」にもいろいろな種類があり、使用している「WYSIWYG HTMLエディター」次第で生成されるHTMLソースコードは変わってきます。
また、そのサイトのセキュリティ上の問題で使用できないように制限しているHTMLタグがあったり、自動補完機能があったりします。※以下、セキュリティ機能や自動補完機能を「フィルター機能」と表記します。
通常、文字だけを入力しているのであれば問題はないかと思いますが、HTMLソースコードを直接入力する場合は、セキュリティ機能や自動補完機能の影響で入力したコードが書き換えられるケースがありますので注意が必要です。なお、フィルター機能が働くのは一般的に、記事の保存や書き込みボタンを押したときです。
そのため、記事を投稿するブログサイトによって「くせ」があると思ったほうが良いと思います。
ブログに貼り付け用コードを挿入する方法は、そのブログサイトがどの「WYSIWYG HTMLエディター」を使用してどういう設定になってるかでことなります。
ただし、その詳細を公表しているサイトは少なく、実際に試して覚えるしかないと思います。
一般的に貼り付け用コードを挿入する方法は2種類です。
その1.HTMLソースコードを入力できる状態にして貼り付け用コードを直接入力(挿入)する
その2.挿入したいオブジェクトごとにアイコンボタンが用意されており、ボタンを押して表示された画面にコピーした貼り付け用コードを挿入する
実際の貼り付け方法は、一般的なものであれば以下のサイトが参考になると思います。
YouTube動画やニコ動をHTML(BLOGブログ)に貼り付ける方法(埋込みタグ使用)
サポート外の場合
動画サイトで公開している貼り付け用コードが投稿したいブログサイトで使用できるのであればよいのですが、必ずしもそうとは限りません。
ブログサイトでフィルタ機能により一部の貼り付け用コードが使用できない場合、その貼り付け用コードしか公開していない動画サイトの動画を貼り付けることができなくなってしまいます。
たとえばNCブログの場合であれば、 javaスクリプトやiframeタグは使用できませんので、貼り付け用コードにjavaスクリプトコードやiframeコードしか公開していない場合は、うまく動画を表示することができません。
そういう場合の対処方法としましては、自分で貼り付け用コードを作成することです。
貼り付け用コードの種類の3番以降で使用されているobjectコードやembedコードはよく使われており、その記述形式さえわかればいろいろ応用ができます。
※iframeタグやobjectタグを禁止しているサイトもあり必ずできるわけではありませんので、自分が使用しているサイトの利用規約や仕様は把握しておいてください。
それでもすべての動画が正常に表示できるわけではありませんのでその点は留意しておいてください。
以下に「ニコニコ動画」の場合を例に説明します。
ニコニコ動画の例
ごめんなさい。
いろいろ調査しましたが、embedタグやobjectタグを貼り付ける方法がどうしてもわかりませんでした。
一般会員での方法であればなんとかなりそうですけど、それでも毎回ログインしないとダメなようで、結局、ゲストでも使える外部プレイヤーが不明なままです。
javaスクリプトが使えないとダメなようです。
そこで、目的を変更して、「ゲストでも貼り付けコードを入手する方法」を記載します。
ニコニコ動画の場合、ゲスト、一般会員、プレミアム会員に分かれています。
アクセス制限のない動画コンテンツであれば、視聴に関しては帯域制限以外には違いがなく視聴が可能なはずです。しかし、表示される画面構成が異なっており、貼り付け用コードを表示するボタンが表示/非表示の違いがあります。ゲストでは、このボタンが表示されないので、貼り付け用コードを作成するのに必要な情報を入手するのは面倒です。
※一般会員やプレミアム会員の場合は、上のリンク先のニコニコ動画の場合を参照してください。
前提条件
お使いのブログサイトで以下の条件のどちらかを満たしていないと貼り付け後、正常に表示できません。
条件1.javaスクリプトが使用できる
条件2.iframeタグが使用できる
※iframeタグはインラインフレームを作成するためのものですので、その中で何をさせるかは記述次第です。スクリプトの実行もできますので、Playerを埋め込まことも可能です。
※NCブログはどちらの条件も満たしていません。
一般会員以上であれば「外部サイトへ貼付け」ボタンで簡単に貼付けコードが入手できますが、ゲストではそのボタンが表示されないので以下の方法で取得します。
その1.ページのHTMLソースコードを表示して該当の箇所からコピーして入手
その2.Google Chromeの拡張機能 Get Embed Codeを使用する。
それぞれで何を入手しているのかというと、動画URIまたは動画IDです。
動画URIとは、
インターネットから動画ファイルにアクセスできなければ利用することができません。動画ファイルの場所はWEBルートパスやプレイヤー設置場所からの相対的なパスで表記される場合とhttp://からのURLで表記される場合があります。後者がURIになります。その他URIにはURNという表記方法もありますが、ここでは省略します。
動画IDとは、
動画を投稿(アップロード)する際、動画ファイル名は動画サイトの命名則にしたがい英数字の羅列に変換されます。この変換後のファイル名が動画IDといえます。これは唯一の番号でなければ別の動画ファイルと重複してしまいどちらかにアクセスできなくなってしまいます。そのため動画サイトでは、動画IDは唯一の番号(ユニーク)になるよう設計されています。なお、URIの最後尾に動画IDが含まれているのが一般的です。
今回の例では、タイトル「渡部陽一の戦場からこんにちは 第16回」を使って説明します。
貼り付け用コードの入手方法
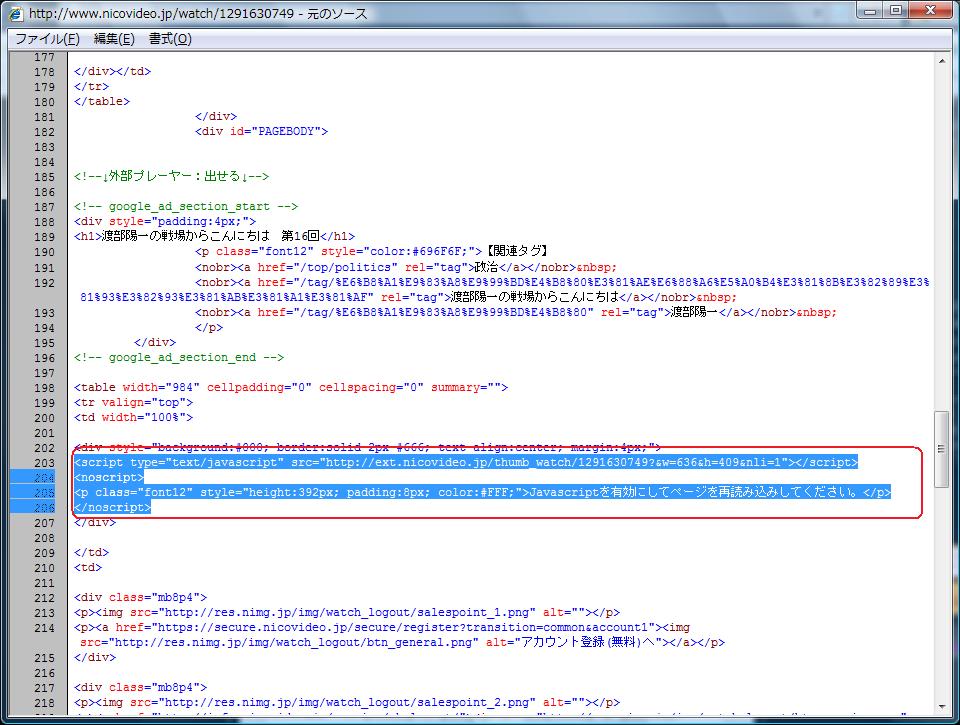
その1.HTMLソースコードから入手(やや面倒)
1.WEBブラウザで動画サイトにアクセスし、希望の動画ページを表示します。
2.マウスの右クリックでメニューを表示し、「ソースの表示」を選択します。
以下のような画面が表示されます。(※IE8の場合)

3.赤枠の箇所をコピーすればOKです。
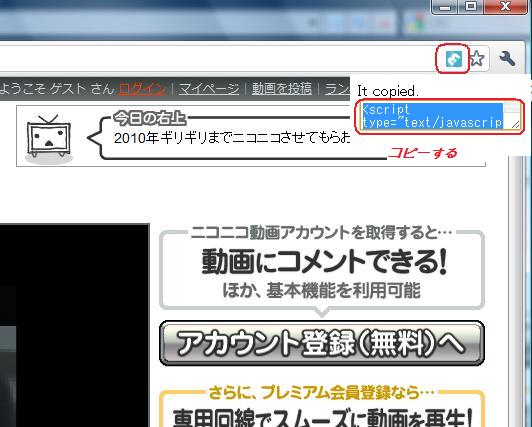
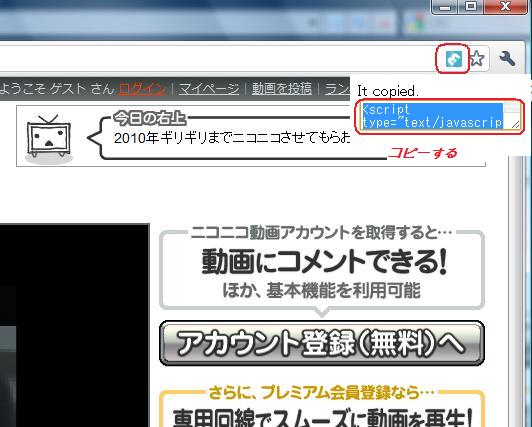
その2.Google Chromeの拡張機能 Get Embed Codeで入手(簡単)
※ニコニコ動画の場合は、javaスクリプトコードが入手できます。
※事前にGoogle Chromeと拡張機能 Get Embed Codeの導入が必要です。
※Get Embed Codeの導入は、Google Chromeを起動して、「Get Embed Code」で検索しサイトにアクセスしたのち、「インストール」ボタンで導入できます。
1.Google Chromeを起動します。
2.動画サイトにアクセスし、希望の動画ページを表示します。
3.右上の赤枠部分のボタンをクリックすればOKです。

貼付け方法
その1、javaスクリプトが使える場合
上の「貼り付け用コードの入手方法」でコピーした箇所をそのまま、ブログ記事に挿入(ペースト)するだけです。
その1.HTMLソースコードから入手した場合
<script type="text/javascript" src="http://ext.nicovideo.jp/thumb_watch/1291630749?&w=636&h=409&nli=1"> </script> <noscript> <p class="font12" style="height:392px; padding:8px; color:#FFF;">Javascriptを有効にしてページを再読み込みしてください。</p> </noscript>
その2.Google Chromeの拡張機能 Get Embed Codeで入手した場合
<script type="text/javascript" src="http://ext.nicovideo.jp/thumb_watch/1291630749?w=500"> </script> <noscript> <a href="http://www.nicovideo.jp/watch/1291630749">【ニコニコ動画】渡部陽一の戦場からこんにちは 第16回 ‐ ニコニコ動画(原宿)</a> </noscript>
※ブログ上にプレイヤーが表示されますので、再生ボタンをクリックすると再生が始まります。
※開始まで時間がかかると思います。
※ブラウザの設定によってはうまく再生できない可能性があります。私の環境では、IE9は正常でしたがFirefoxでは映像がでませんでした。
その2.iframeタグが使える場合
以下のテンプレートの【動画URI】、【動画ID】と【動画タイトル】の3箇所を入手したものに置き換えればよいだけです。
| 【動画URI】 | http://ext.nicovideo.jp/thumb_watch/1291630749 |
| 【動画ID】 | 1291630749 |
| 【動画タイトル】 | 渡部陽一の戦場からこんにちは 第16回 |
※width(幅)とheight(高さ)の値はお好みで変更してください。
※【】は不要です。
<iframe width="312" height="176" src="【動画URI】" scrolling="no" style="border:solid 1px #CCC;" frameborder="0"> <a href="http://www.nicovideo.jp/watch/【動画ID】">【ニコニコ動画】【動画タイトル】</a> </iframe>
※ニコニコ動画のiframeの場合、リンクボタンをクリックすると動画サイトの動画ページが表示されます。
※eyeVIOのiframeの場合は、Playerが埋め込まれます。
番外編
RSSリーダの機能を利用する方法です。
たとえば、ニコニコ動画の場合なら「ニコRSS」でタグ検索機能などで出力したRSSのURLを使ってブログのパーツとして表示することができます。