作成した動画をZOOMEにアップロードしたあと、ncblogにZOOMEのplayerを埋め込む方法です。
※現在は貼り付けHTMlをコピー&ペーストだけで埋め込みができます。
※前回分からはobject記述を追加して更新しています。
ZOOMEの動画ページのリンクを貼り付けるだけでも再生できますが、ZOOMEの広告は、Google Adsenseによって、自動的に広告が表示されます。
なかにはRMTやBOTツール関連の広告が表示される場合があり、個人的には、好ましくないものは表示させたくないため、直接ncblog上から見れるようにしています。
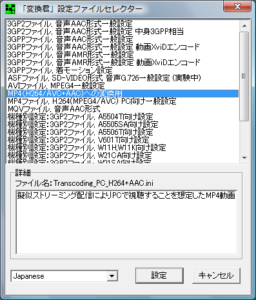
zoomeで動画をアップロードする時の設定
以下2点は必須です。
- すべてに公開(友達のみとか下書きでは外部貼り付けの許可が有効になりません)
- 外部貼り付け許可するにチェック
貼り付けるブログ側がjavascriptを使用できれば、貼り付けHTMLの内容をコピペするだけでOKですが、NCブログは対応していない様ですので、zoomeの貼り付けHTMLでは不可です。その為、次にあるobjectタグを別途記述する必要があります。
NCブログ側に記載
※ここからはIEで作業してください。その他ブラウザーでは違った結果になります。
NCブログに記事を作成し、貼り付けHTMLを記述します。
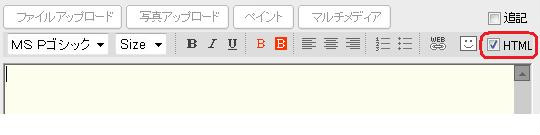
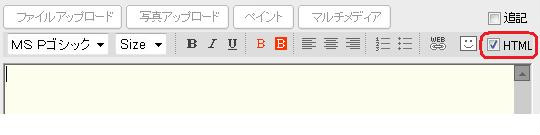
貼り付けHTMLは、入力モードをHTMLに切り替えて記述してください。
切り替え方法は、下図を参照ください。
変更点
objectタグとembedタグを使用するよう更新しました。
※objectタグはIE7など新しいブラウザーで使用します。それ以外は、embedタグを使用します。
<object id="zp" width="530" height="424" align="middle" codebase="http://fpdownload.adobe.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,124,0" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"> <param name="allowScriptAccess" value="never" /> <param name="AllowFullScreen" value="true" /> <param name="bgcolor" value="#000000" /> <param name="movie" value="http://www.zoome.jp/swf/zpmmdiap.swf?baseDom=&baseXML=【de3から始まる英数字】&newThumb=1" /> <param name="quality" value="high" /> <embed width="540" height="424" name="zp" align="middle" type="application/x-shockwave-flash" src="http://www.zoome.jp/swf/zpmmdiap.swf" quality="high" pluginspage="http://www.adobe.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" bgcolor="#000000" flashvars="baseDom=&baseXML=【de3から始まる英数字】&newThumb=1" allowfullscreen="true" allowscriptaccess="never"> </embed> </object>
ポイント
①classidパラメータは、flashの場合は”d27cdb6e-ae6d-11cf-96b8-444553540000″になります。(固定値)
②obejectタグ内のflashvarsパラメータに指定した値は、ncblogで保存すると空になってしまい、うまく表示できません。
そのため、movieパラメータの値にflashvarsに指定する値を追記します。この変更により、objectタグでも正常に再生することが可能になりました。
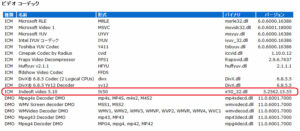
objectタグを使用することにより、flash playerがインストールされていない場合、DLするようになります。なお、flashプレイヤーのバージョンを指定してあるので、古いバージョンを使用している場合もDLを促すメッセージが表示されると思います。
③プレイヤー右下にあるサイズ変更のボタンが正常に動作しなかった原因は、AllowFullScreenパラメータをtrueにしていなかったためです。このパラメータは、objectタグとembedタグ内のそれぞれに記述します。
④【de3から始まる数字】には、ZOOMEの動画下にある貼り付けHTMLのde3から始まる英数字に置き換えてください。2箇所あります。
※【】は不要
※(1)の作業後でないと貼り付けHTMLは表示されません。
⑤widthとhighパラメータの値は、適切な値を指定してください。それぞれ2箇所あります。
Flashプレイヤーのバージョンが新しくなって、指定可能なパラメータも変更されていますが、上記①から⑤を正しく記述していれば表示できるはずです。
以下をブログ記事に貼り付けます。
※行末に半角スペースを意図的に挿入している箇所があります。貼り付けた際に消去されてしまう場合は、あとで手入力してください。うまく表示できない多くの原因は、この半角スペースが抜けてしまっているためです。
補足
上記を記事に貼り付けして、修正ボタンで保存した後、再度htmlを表示すると記述内容が変わってしまいます。いろいろよくわからないパラメータが追加されますが、上記ポイント箇所さえあっていれば、このままで問題なく動作します。ただし、値に”True”を指定した箇所は、保存後は”-1″に変わりますが、そのままでOKです。