当ブログの動画の公開方法について記載します。
ここで使用しているのは、JW FLV Playerです。
このPlayerは、Webページに簡単に埋め込むことができるFlash Player(SWFファイル)です。
再生はWEBブラウザを使用し、多くの方がすでに導入済みであるAdobe Flash Player PluginもしくはActive Xコントロールで行います。
YouTube、ニコニコ動画やZOOMEと同じ様に、動画再生のために別途ソフトウェアの導入を必要としないので、観る人にやさしいといえます。
なお、このJW FLV Playerは個人利用に限り無料で使用できます。
【留意点】
この記事はレンタルサーバを利用している方を想定にしています。
※動画を公開するだけの目的でレンタルサーバを契約することはお勧めしません。YouTubeの様な無料でも利用できる動画共有サイトを利用してください。
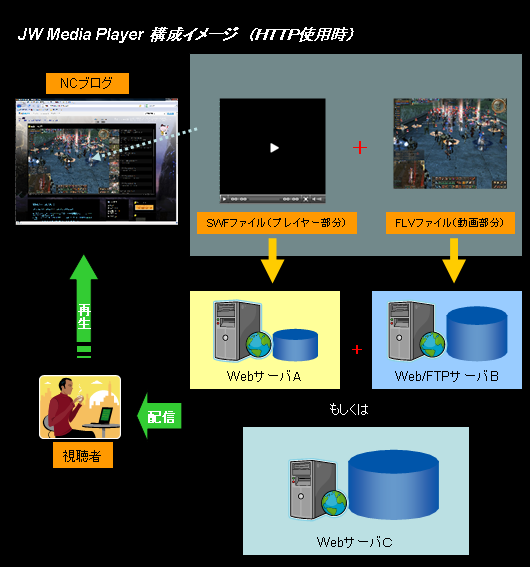
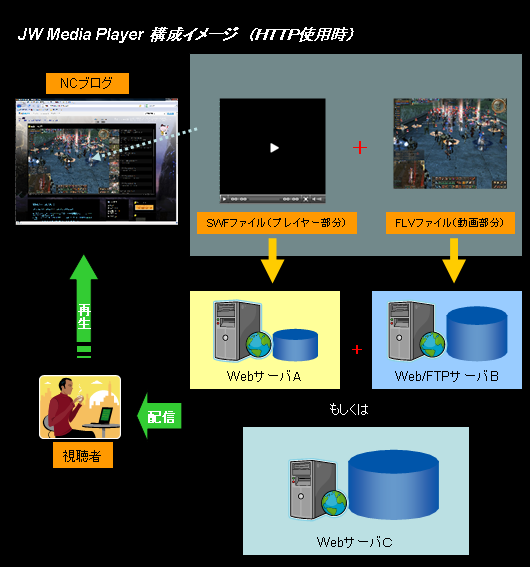
下図が、公開イメージになります。

1.JW FLV Playerの設置
(1)準備するもの
①レンタルサーバ
※最小構成であればWebサービス+ディスクスペースで可能ですが、一般的にはCMSを導入して動画の公開用の動的なブログサイトなどを構築することをお勧めします。
CMSを導入する場合は、AMP(Apache,MySQL,PHP)環境が一般的に必要になります。AMPでなくてもWebサーバ、データベース、(サーバサイト)プログラム言語があれば通常はOKです。
CMSには多種多様にありますので、レンタルサーバで対応しているものを選択すれば導入も簡単です。決定時には、サポートしているアプリケーションのバージョンまで確認するようにしてください。
②JW FLV Player
Adobe Flashを利用したFlash Playerです。
③動画ファイル(FLV,MP4)※音声はMP3,AAC
Adobe Flash Playerが対応しているファイル形式限定になります。
映像:Flash Video、H264
音声:MP3,MPEG4-AACなど
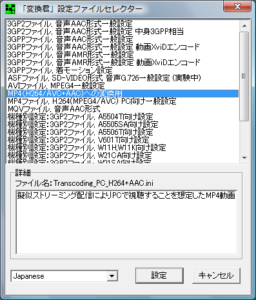
ファイル形式は、FLV(映像:Flash Video,音声:MP3)、MP4(映像:H264、音声:MPEG-4AAC)がお勧めです。
当サイトではMP4を利用しています。
④画像ファイル
サムネイル画像用に利用します。アイキャッチといったほうが伝わるのかもしれませんが、この画像がないとplayer部が真っ黒で表示されます。
動画編集ソフトで編集時に好きなシーンを画像にして保存したものを使用することできますし、ffmpegなどで動画の特定フレームの映像を画像ファイルにすることも可能です。
対応ファイル形式はJPEG、PNGとGIFですので、これらのファイル形式で保存するようにしてください。
⑤その他あると便利なもの
・テキストエディタ
Webサーバの設定用ファイルやPlaylistなどを作成、編集するために使用します。
Webサーバの仕様にあわせて文字コードや改行コードを変換できるエディタを使用したほうが便利です。
※一般的に、Windowsは、文字コード:SJIS、改行コード:CR+LFですが、WebサーバのOSがWindows以外のケースでは、文字化けや正しく機能しなくなります。
お勧め:TeraPad、サクラエディタ、VxEditor、NoEditor、EmEditorなど多数あります。
・FTPクライアント
Webサーバ上にファイルをアップロードするために使用します。
サイトによっては別の方法が用意されている場合があります。
お勧め:FFFTP、WinSCP(SFTP+SCP)など
その他、HTML作成ソフトの製品版などにも付属していると思います。
操作性で問題なければ、OS付属のFTPクライアントやブラウザのFTPクライアント機能を利用しても可能です。
・リモート接続ソフト
レンタルサーバにリモート接続してコマンド実行などの操作が可能になります。
サイトによっては、禁止されているかもしれません。
禁止はされてなくても、Telnetでの接続を制限しているサイトもあるので、SSHクライアントを使用するのがお勧めです。
お勧め:Poderosa、PuTTY、Tera Term Proなど。
(2)WEBサーバの設定
①構成
・WEBサーバのルートパスとCMSのルートパスを把握しておいてください。
埋め込み用コードを作成する際のPlayerのswfファイル、動画ファイルや画像ファイルの場所を指定するときに重要になります。
・管理しやすくするため、player、動画ファイルなどのファイルをWebサーバのどこに保存するかを事前に決めておきます。
できれば、動画ファイルや画像ファイルのファイル名の命名則も決めておくと機械的に処理できますし、ミスが減ります。
ここでは、次の表の通りとして説明します。
②MIME Typeの追加
MIME Typeは、該当ファイルがどのようなファイルであるかをWebサーバやクライアント(WEBブラウザ)に通知するために利用します。
登録されていない場合、そのファイルにアクセスするとテキストデータとして扱われファイルの内容が表示されたり、ダウンロードされたりしてしまいます。
すでにMIME TYPEが登録済みであることも考えられますが、とりあえず最低限必要な設定を記載しておきます。
※WEBサーバの管理者権限があるのか、それともユーザ権限しかないのかで設定方法が異なりますので注意してください。実際の方法は、サイトのマニュアル等を参照してください。
AddType video/mpeg4 .mp4
AddType application/x-shockwave-flash .swf
AddType text/xml .xml
(3)JW FLV Playerの設定
①JW FLV Playerをここからダウンロードします。
・E-Mailアドレスは入力は任意です。入力しなくてもダウンロード可能です。
・”Include the JW Viral Plugin”は、Player上に埋め込み用タグを表示することができるようになります。この機能が不要であればチェックをはずしてください。
②ダウンロードした”mediaplayer.zip”を解凍します。
解凍先は任意です。
③解凍した”mediaplayer”フォルダ内の”player.swf”をWebサーバにアップロードします。
javascriptが使用できるまたは使用するのであれば、”.js”ファイルも一緒にアップロードします。
アップロード方法については、サイトが指定する方法で行ってください。
ファイルのアクセス権はそのサイトのポリシーにあわせてください。
(4)playlistの作成(任意)
・記述方法は何通りかありますが、ここではXSPFで記述しています。
・詳細は、こちらを参照ください。
※文字コードおよび改行コードは、Webサーバの仕様に合わせてください。
(5)skinの設定(任意)
・公開されているskinを利用すれば、Playerのイメージを変更できます。
・Skinはこちらで公開されています。
※E-Mailアドレスを入力しないとダウンロードできないようです。
①ダウンロードしたSkinファイルを解凍します。
②解凍したフォルダ内にある””をWebサーバ上にアップロードします。
ここでは、Webサーバの””にアップロードします。
(6)動画ファイルのアップロード
①作成した動画ファイルをWebサーバ上にアップロードします。
ここでは、Webサーバの””にアップロードします。
※アップロードは、ご利用サイトが指定する方法で行ってください。
※ファイルのアクセス権はサイトのポリシーにあわせてください。
(7)ブログ記事への埋め込み
埋め込み用のHTMLタグは公式のページにあるSetupWizardでjavascript版とembed版の両方を簡単に作成できます。なお、SetupWizardはこちらを参照ください。
ここでは、objectタグとembedタグを利用しています。
なお、objectタグはInternet Explorer(IE) 、embedタグはその他のブラウザで利用します。
※IEの場合は、Adobe Flash Player ActiveXコントロールが使用されます。その他の場合は、Adobe Flash Playerプラグインが使用されます。
ただし、この記述は他のブログでは動作確認していませんのでncblog専用と考えてください。
1つの動画ファイルのみ再生できるようにする場合(※サムネイル付き)
Pluginを利用する場合
(8)ブログメニューへの埋め込み
1つの動画ファイルだけ再生する場合
playlistを利用して複数の動画ファイルを再生する場合
※記事への埋め込みの場合とでは、一部記述内容が異なります。
※この記述であれば、他のブログでもそのまま使用できると思います。